How to Use Divi Header With Slide-in Layouts
Step-by-Step Guide to Implementing Divi Header With Slide-in Layouts on Your Divi Website
File Structure
1 ) All-header-overlay-1-to-5.json file which contains all layouts or Individual layout JSON file
2 ) License.txt
Step 1 - Create Menu
Note: First Setup Your Primary Menu: Go to Dashboard ⇾ appearance ⇾ Menus

Step 2 - Importing Divi Header Layouts In Divi Library
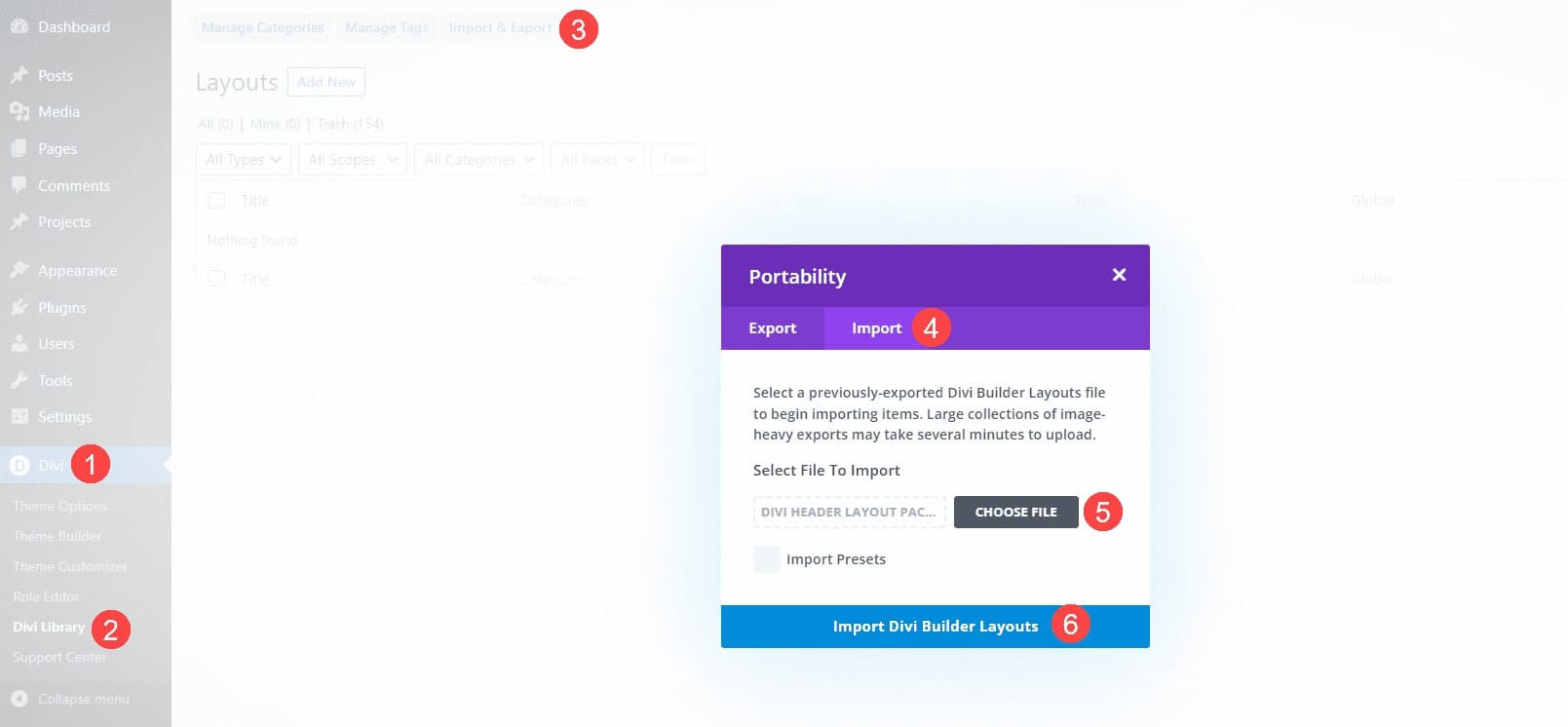
1. Go to WordPress Dashboard ⇾ Divi
2. Divi ⇾ Divi Library
3. Click the Import & Export
4. Select the Import tab.
5. Choose an Individual layout JSON file or Select the All-header-overlay-1-to-5 JSON file (which contains all layouts).
6. Click on Import Divi Builder Layouts
Note : They’re labeled and named according to their categories, so they’re easy to identify.

Step 3 - How To Use In Divi Theme Builder
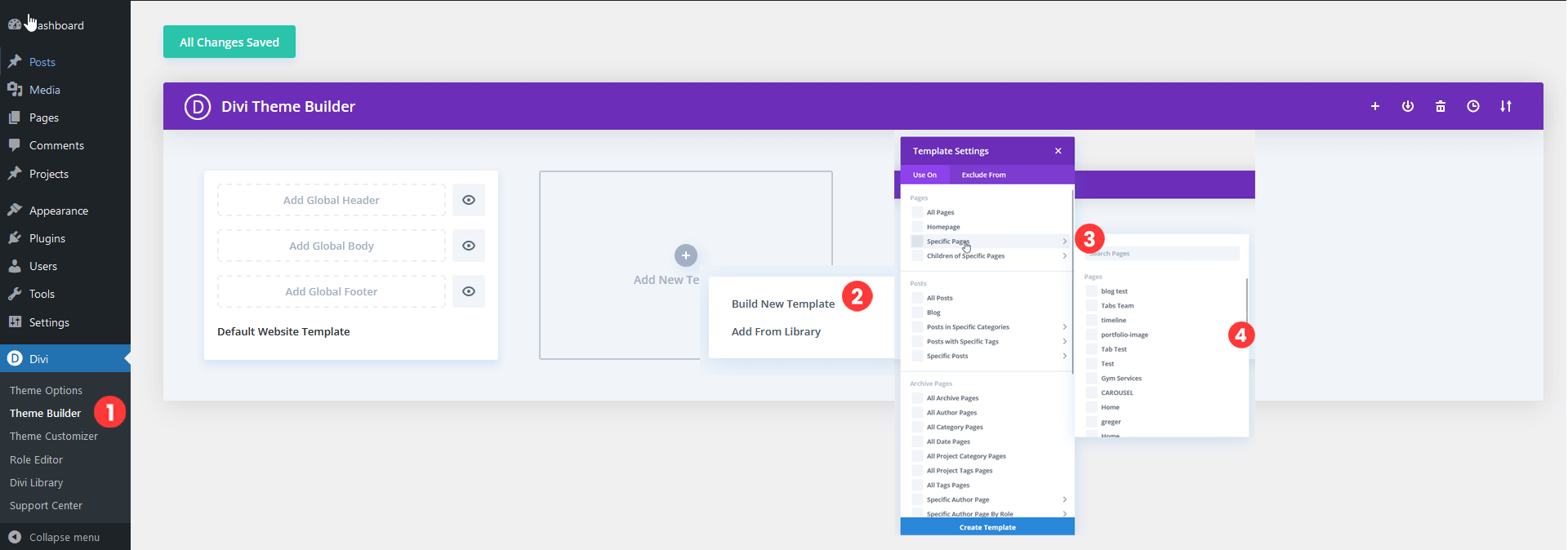
1. Go to Dashboard ⇾ Divi ⇾ Theme Builder
2. Click Add New Template, then Build New Template
3. In the template settings, Select The Pages you want the header to appear on.
4. For this product, I am adding the header to a specific page.

6. Choose Add From Library
7. Choose the Your Saved Layouts Tab
8. Choose the Divi Layout JSON File you want to import.
9. Click “Use This Layout”
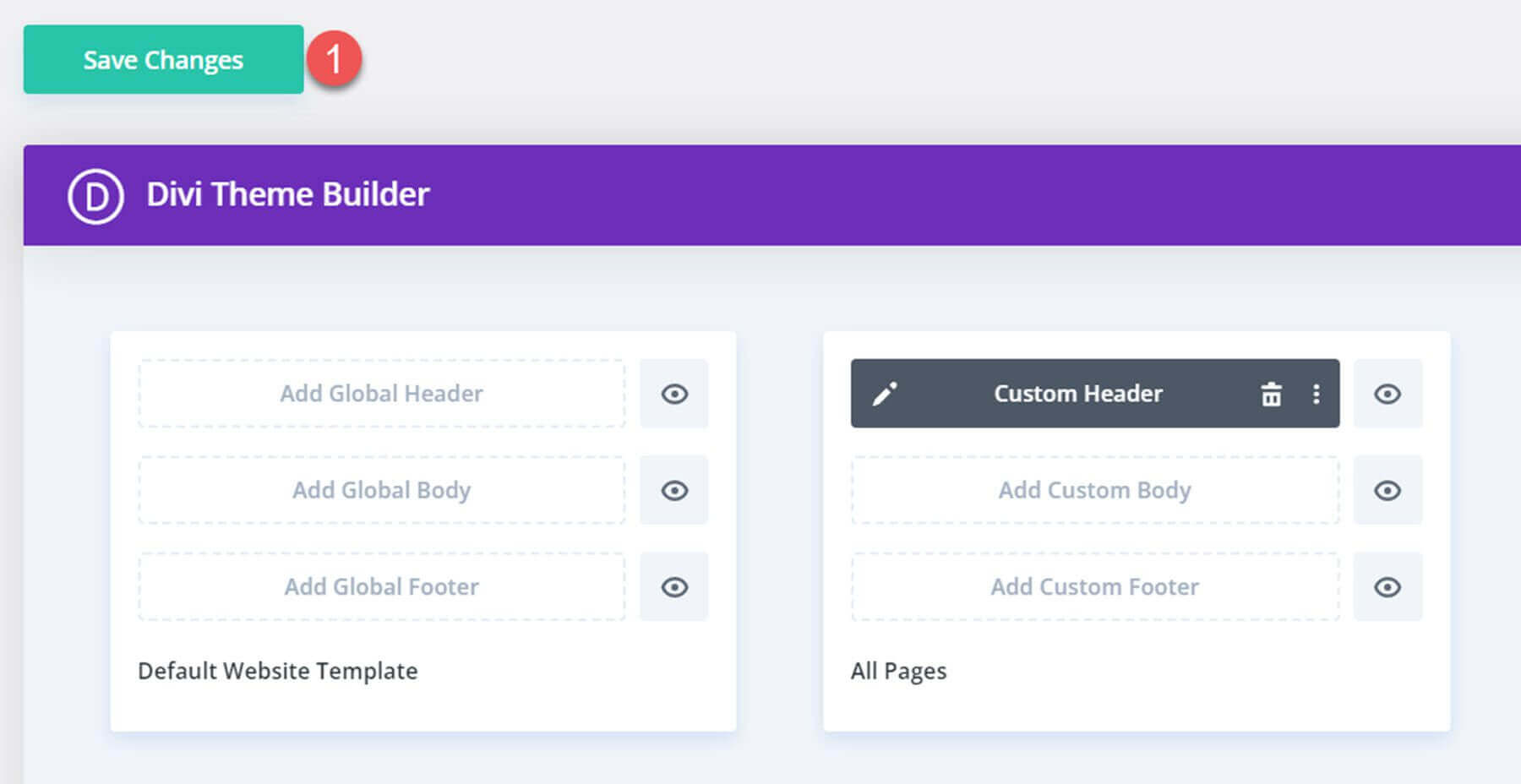
10. Click Save Changes once you’re done, and your header should appear on your website.
Note: They’re labeled and named according to their categories, so they’re easy to identify.
Frequently Asked Questions
How to modal popup disable in the visual builder?
When you are in the visual builder the modal is opened. You might want to disable this when working on the rest of your site. To do this follow these steps:
Here you can see the video: https://youtu.be/bOATpeTxJng
Fixing Icon Issues : Check Icon Content in the Code Module
If the icons are not showing up correctly, check on the icon content inside the Code Module.
The icons must contain the “\4c” and “\21” content as you can notice in the print screen below.
Problems importing the layout?
If the importing process stops at 100%, or you have another problem, please make sure that you deactivate security plugins like Word fence while importing. Then it should work fine.
YouTube Tutorials (Installation Guide)
Explore our Video Guides for In-Depth Divi Layout Customization & Installation
Customer Support
If you encounter any issues, please don’t hesitate to get in touch with us.
Technical Support – Submit A Ticket
Email Support – support@layoutdivi.com or layoutdivi@gmail.com
Custom Job Inquiry – layoutdivi@gmail.com