How to Use Divi Menu Design Layouts
File Structure
1 ) all_menu_design_1_to_22.json file which contains all layouts or Individual layout JSON file
2 ) License.txt
Step 1 - Create Menu

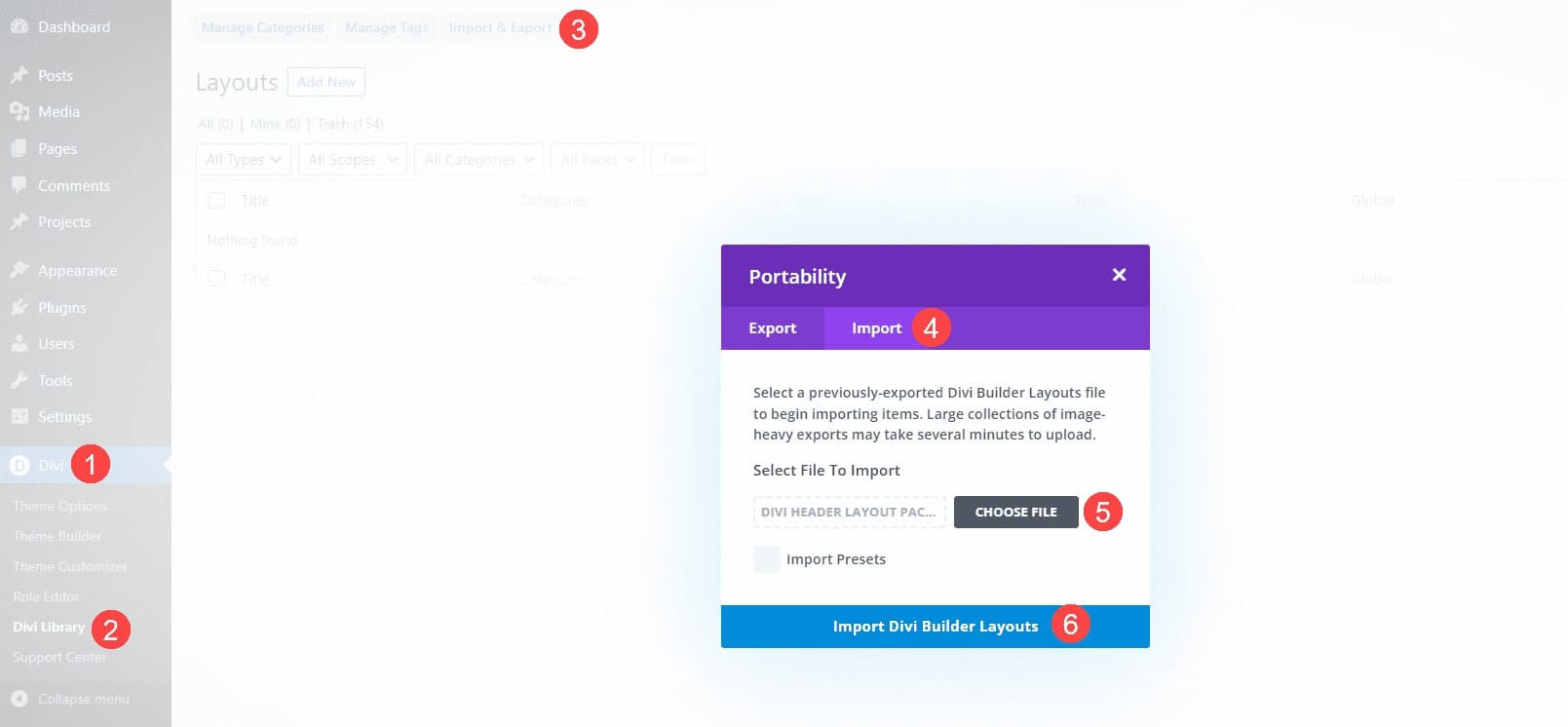
Step 2 - Importing Divi Menu Layouts In Divi Library
1. Go to WordPress Dashboard ⇾ Divi
2. Divi ⇾ Divi Library
3. Click the Import & Export
4. Select the Import tab.
5. Choose an Individual layout JSON file or Select the all_menu_design_1_to_22 JSON file (which contains all layouts).
6. Click on Import Divi Builder Layouts
Note : They’re labeled and named according to their categories, so they’re easy to identify.
Step 3 - How To Use In Divi Theme Builder
1. Once the layout has been imported, open the Divi → Divi Theme Builder
2. Click Add Global or Custom Header → Add From Library.
3. Click Save Changes once you’re done, and your header should appear on your website.
Frequently Asked Questions
Fixing Icon Issues : Check Icon Content in the Code Module
If the icons are not showing up correctly, check on the icon content inside the Code Module.
The icons must contain the “\4c” and “\21” content as you can notice in the print screen below.
Problems importing the layout?
If the importing process stops at 100%, or you have another problem, please make sure that you deactivate security plugins like Word fence while importing. Then it should work fine.
YouTube Tutorials (Installation Guide)
Explore our Video Guides for In-Depth Divi Layout Customization & Installation
Customer Support
If you encounter any issues, please don’t hesitate to get in touch with us.
Technical Support – Submit A Ticket
Email Support – support@layoutdivi.com or layoutdivi@gmail.com
Custom Job Inquiry – layoutdivi@gmail.com