Lawyer & Attorney Home Page Layout Documentation
Inspirational designs, and graphic elements from the world’s best designers.
File Structure :-
1 ) license.txt File
2 ) lawyer-attorney-divi-theme-layout.json File
Importing Divi Library Items : -
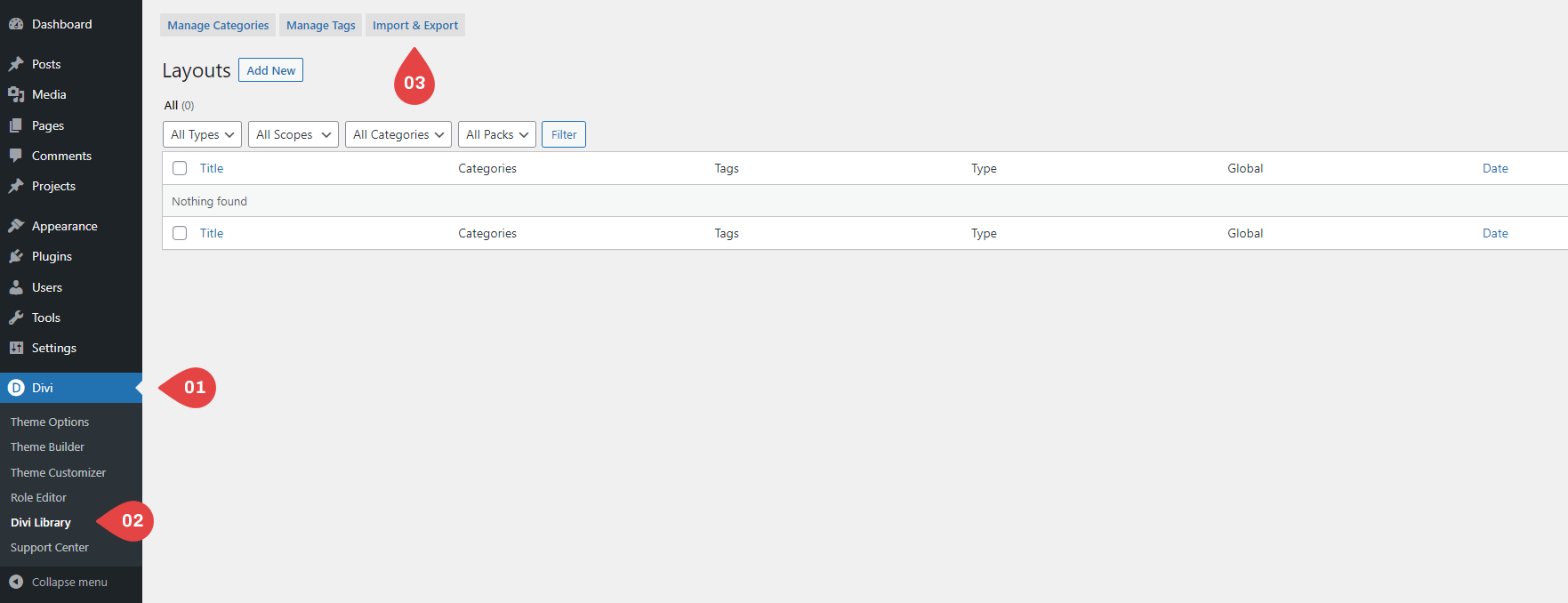
– Navigate to Divi > Divi Library
– Click on ‘Import and Export tab.
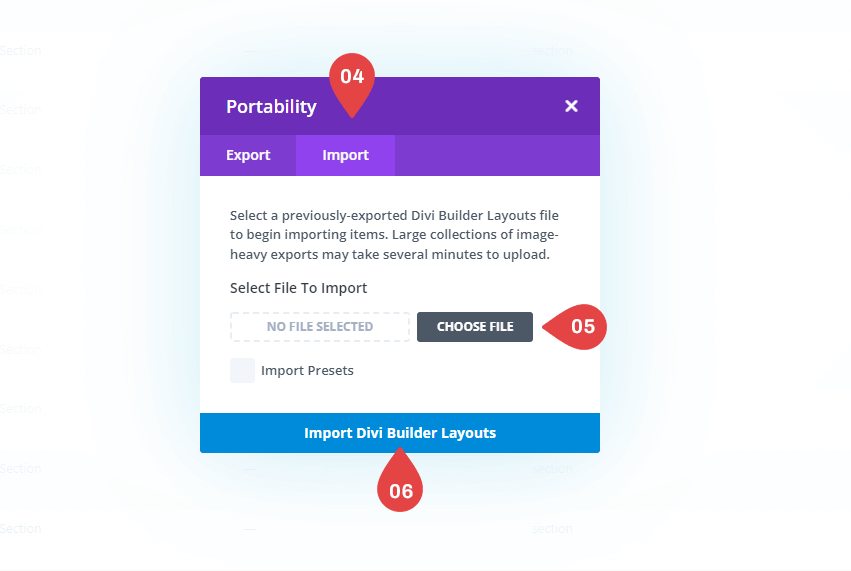
– Select ‘Import’ from the ‘Portability’ pop up
– Click ‘Choose File’ and select the JSON file from your computer
– Once the JSON layout is selected, click ‘Import Divi Builder Layouts’ and wait for the import process to complete.
– The layouts will be imported to your Divi Library.
How To Use Divi Library Items ?
Step 1: Importing Header & Footer
1. Setup Your Primary Menu
– Start by creating your menu in the appearance settings of your WordPress website.
2. Go to the Theme Builder Options
– Then, navigate to the Theme Builder in Divi’s Theme Options. Once there, you’ll notice an empty default website template.
3. Add New Template
– You choose Add from Library
– In the Load From Library window, choose the Your Saved Layouts tab.
– Choose the header you want to import
5. Same as a process for footer layout
Step 2: Import Homepage
Create New Page > Click on use the Divi Builder > click on “+” Portability icon (add from library) > Click on Your Saved Layouts > Choose Category “one page layout” > Click on choose our layout
Frequently asked questions :-
Problems importing the layout?
If the importing process stops at 100%, or you have another problem, please make sure that you deactivate security plugins like Word fence while importing. Then it should work fine.
Import & Customizing Lawyer & Attorney Divi Layout
1) How To Import Lawyer & Attorney Company Layout Pack: https://youtu.be/5I-TZN71zeE
2) How to change color in lawyer & attorney layout : https://youtu.be/wNfEwTEdq-0
Need Any Help?
If you have any documentation-related questions or need a video tutorial sooner please let us know at support@layoutdivi.com