Installing The Divi Artificial Intelligence Layout
If you are looking for a simple one-page website layout for your next Divi project, this might be the right product for you.
File Structure
1. artificial-intelligence-home.json
2. artificial-intelligence-header.json
3. artificial-intelligence-footer.json
4. license.txt

Step 1 - Importing Divi HomePage JSON File
1. Go to WordPress Dashboard ⇾ Pages ⇾ Add New Page
2. Name the page and click on Use The Divi Builder
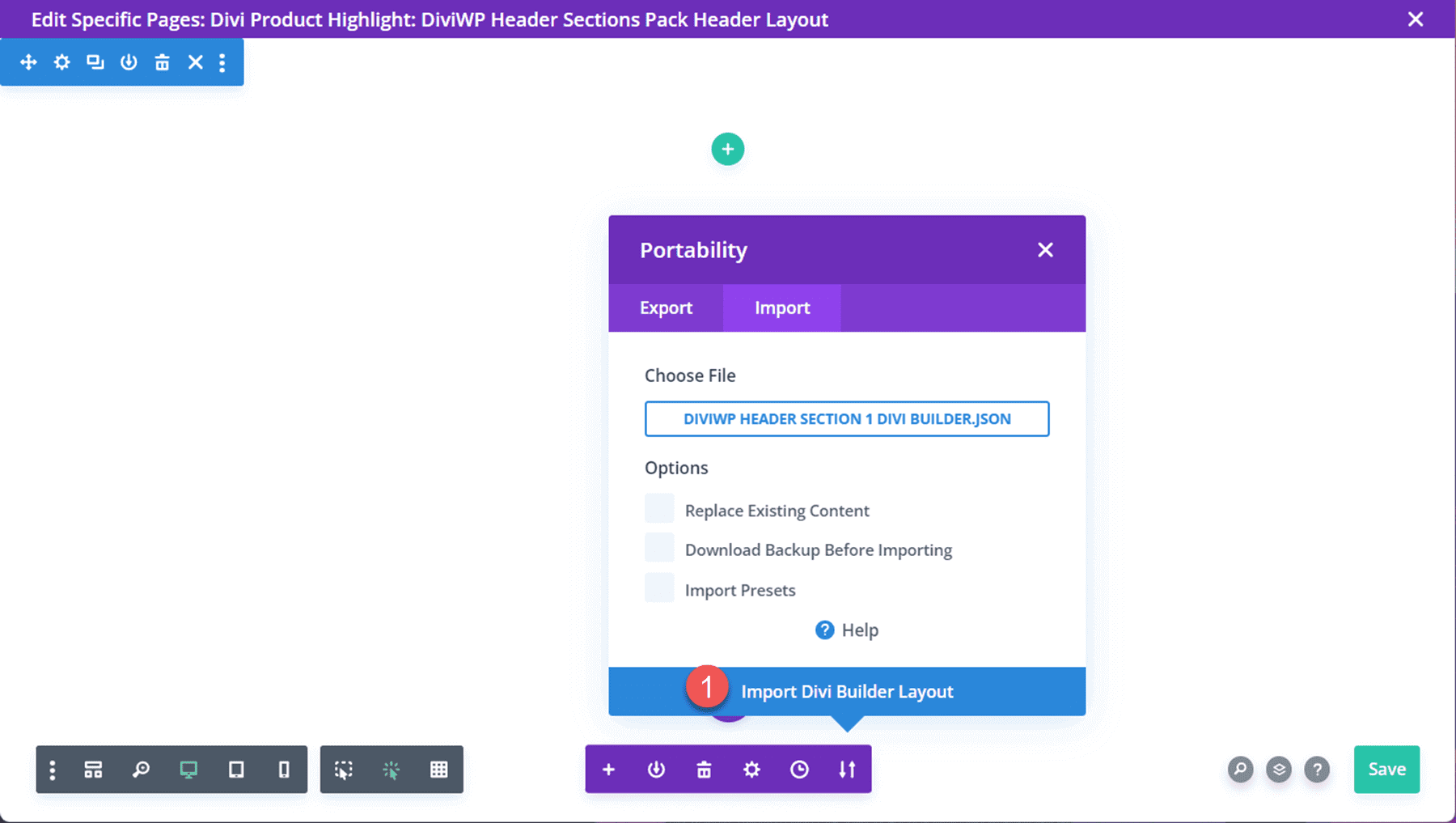
3. In the bottom center, you will see the Three Dots Icon, Click on that.
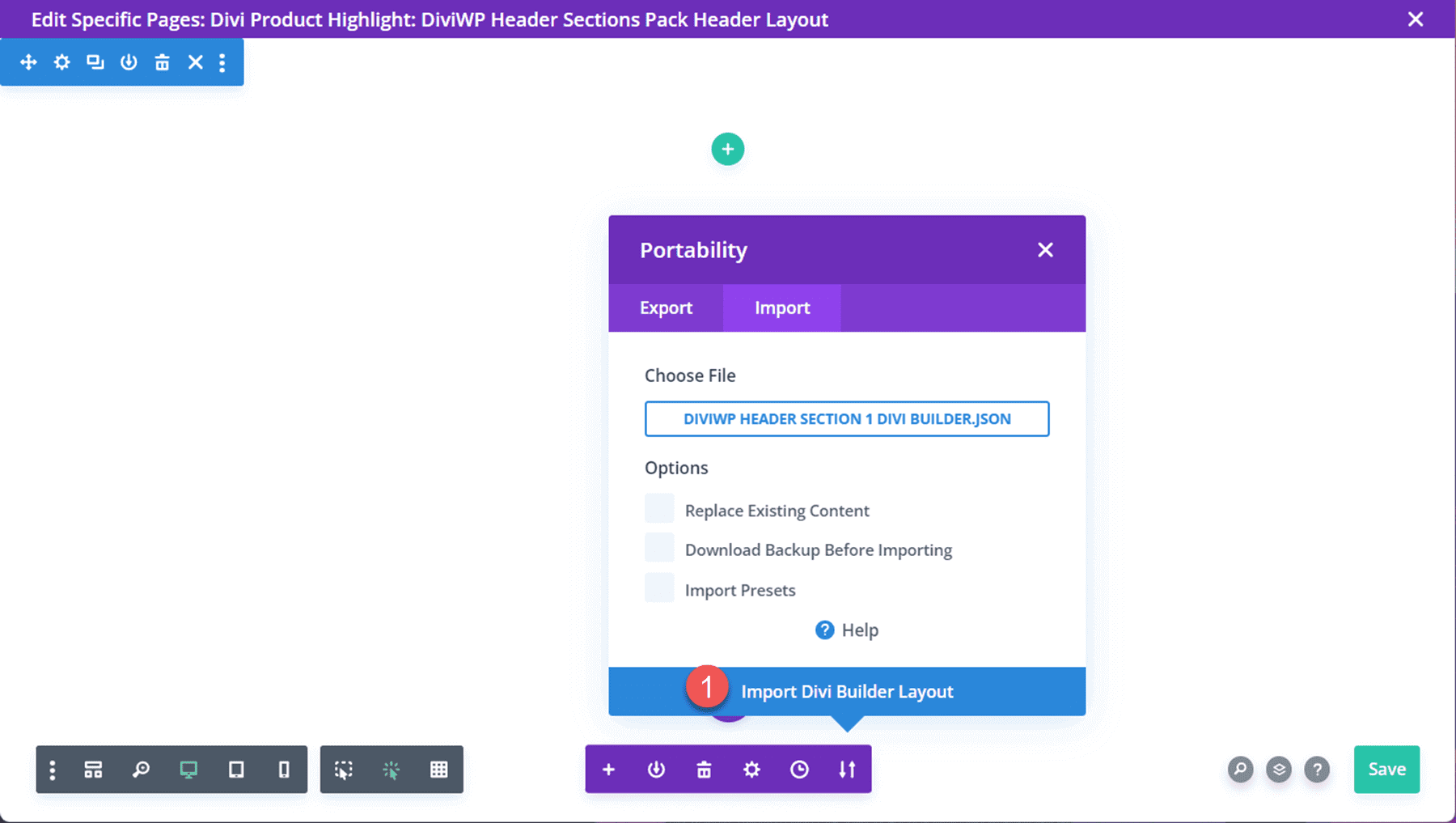
4. Click on the portability icon ⇾ Import ⇾ choose the JSON file(artificial-intelligence-home.json) which you will get after extracting the zip.
5. Click on the Import Divi Builder Layout button.

Step 2 - Importing Divi Header Layout JSON File
Setup Your Primary Menu
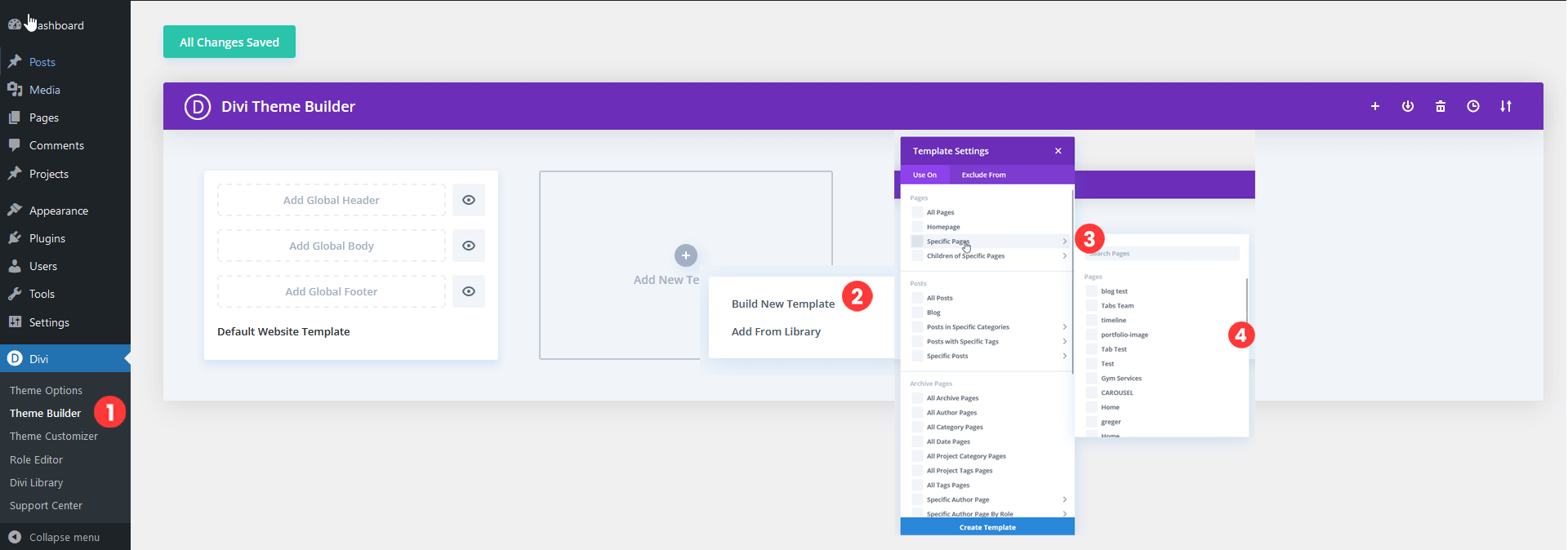
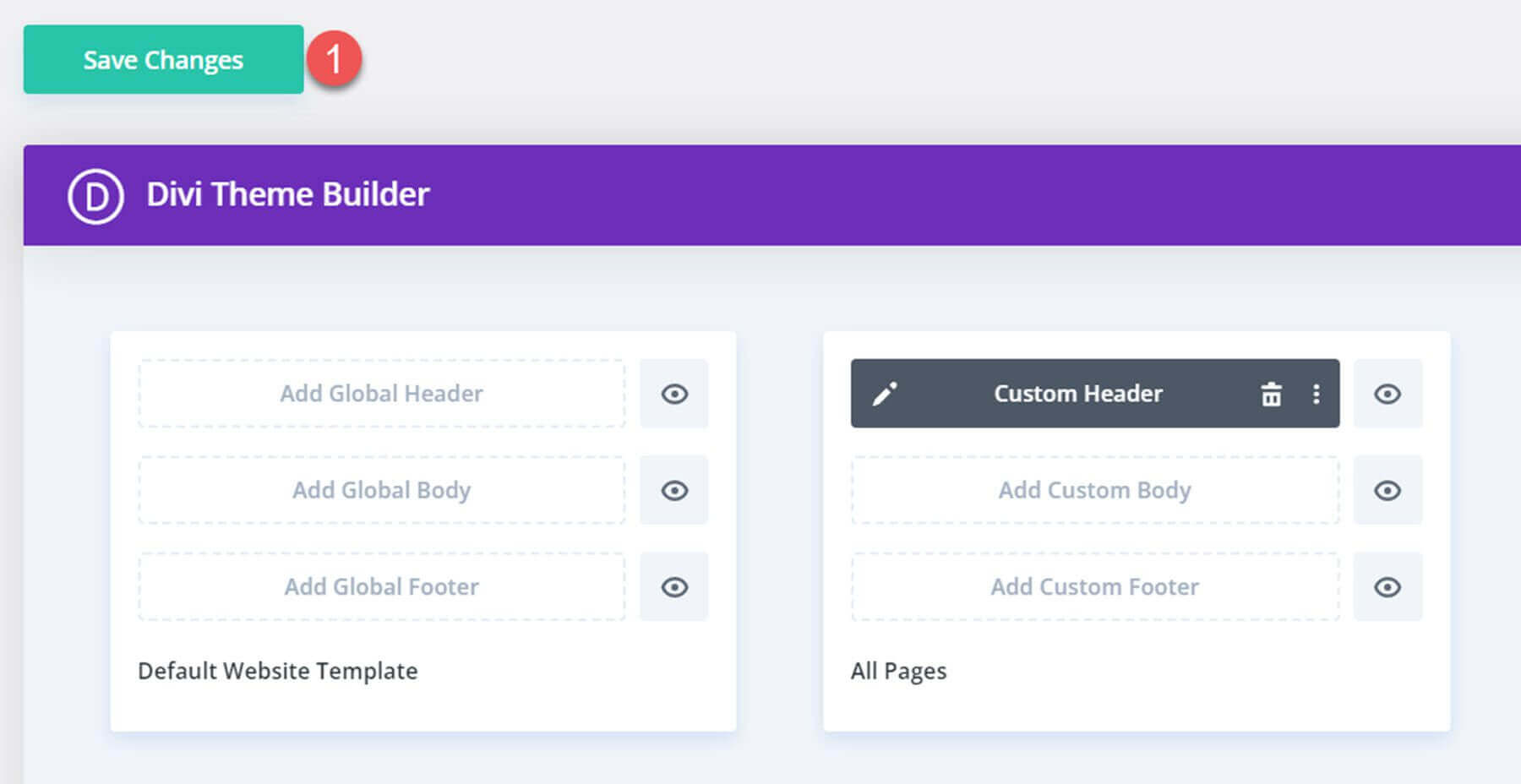
1. Go to Dashboard ⇾ Divi ⇾ Theme Builder
2. Click Add New Template, then Build New Template
3. In the template settings, Select the pages you want the header to appear on.
4. For this product, I am adding the header to a specific page.

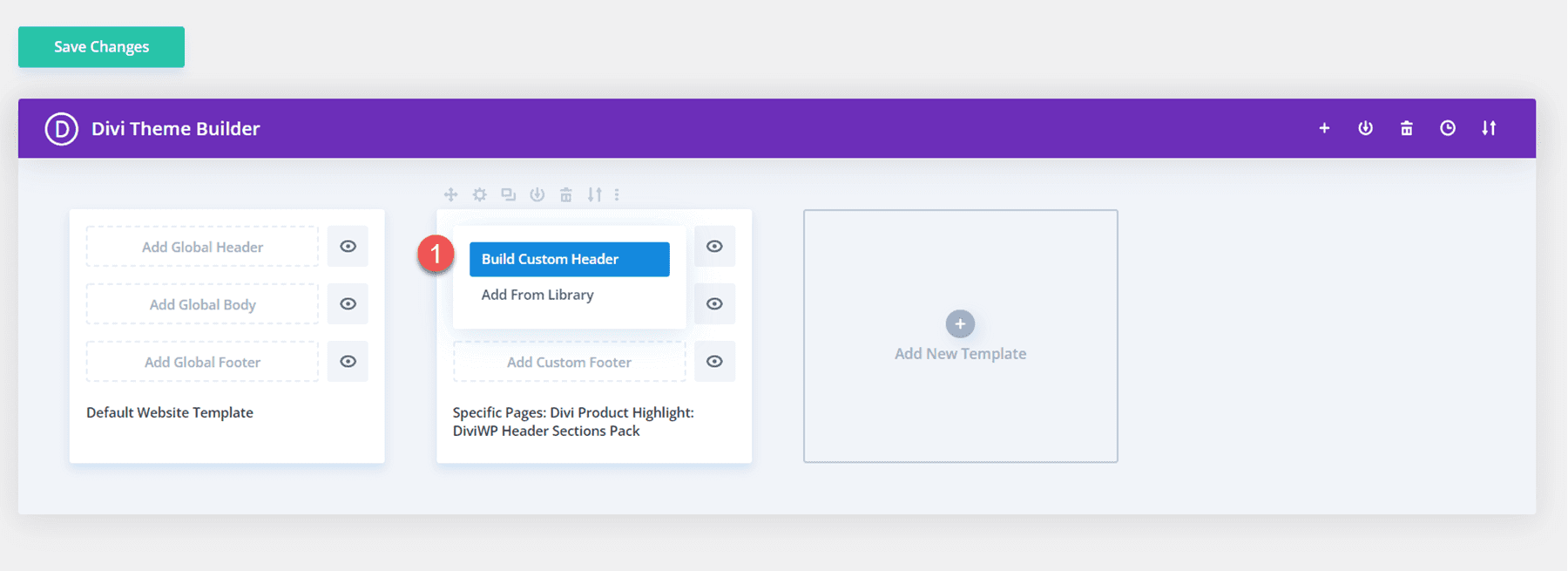
5. Next, click Add Custom Header and select Build Custom Header. The header layout page will open up in the Divi builder.

6. To import a header layout, simply Drag and Drop the JSON file onto the page or use the Portability Function to import the layout.
7. Select Import Divi Builder Layout to finish importing the layout. Now the header section should appear on the page.

8. Click Save Changes once you’re done, and your header should appear on your website.
Step 3 - Importing Divi Footer Layout JSON File
Follow the same above steps for the Import Footer layout. Just Select Build Custom Footer Or Add Global Footer (Step 5) and the same process for installing the divi footer layout
Frequently Asked Questions
Problems importing the layout?
YouTube Tutorials (Installation & Customization)
Check out the Video Tutorials where you can find step-by-step guides on how to import & customize our Divi Layouts to achieve exactly what your website needs.
Customer Support
Template Support: Submit A Ticket
Email Support: support@layoutdivi.com or layoutdivi@gmail.com
Custom Job Enquiry: layoutdivi@gmail.com